Pin It Now!

| How To Add Subscribe Now Button ? |
- Go to Blogger & Log In to Your Blog.
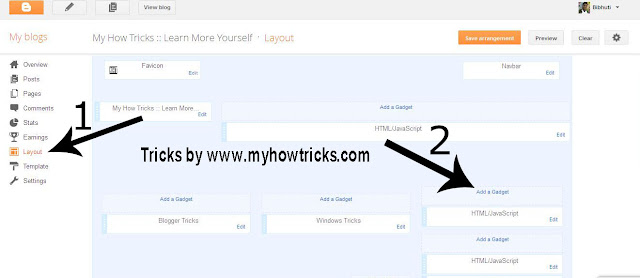
- Go to Layout > Add a Gadget > HTML/JavaScript.

Add This Code On HTML/JavaScript Box.
<!-- MHT Subscribe Bar Start - www.myhowtricks.com -->
<div style="text-align: center;">
<img alt="" src="http://myhowtricks.googlecode.com/files/SUBSCRIBE.gif" title="Subscribe Now" /></div>
<style>
.mhtbar{width: 300px; float: left;}
.mhtbar .count{color:#F17C18; font-size: 14px; font-weight: bold; font-family: Helvetica, Arial; height: 40px; line-height: 40px; vertical-align: middle; width: 310px; padding: 0 0px 0 4px; margin:0;}
.mhtbar .count span.bigcount{color:#F17C18; font-size: 24px; font-family: Helvetica, Arial; line-height: 39px; vertical-align: middle; margin:0px; padding:10px 0px 0px 0;}
.mhtbar .subicons{border-bottom: 1px solid #e6e6e6; margin: 0px 0 0px 0; float: left; width: 300px; font-family: Helvetica, Arial; font-size: 12px;}
.mhtbar .subicons a{text-decoration: none; color:#333333;}
.mhtbar .subicons a:hover{text-decoration: underline; color:#333333;}
.mhtbar .subicons .rssicon{border-right: 1px solid #e6e6e6; background: url(http://myhowtricks.googlecode.com/files/socialicons.png) no-repeat; background-position: 0px 5px; min-width: 2px; height: 48px; line-height: 57px; vertical-align: middle; float: left; padding: 0px 10px 0px 30px; margin: 0 0 0 5px;}
.mhtbar .subicons .googleicon{border-right: 1px solid #e6e6e6; background: url(http://myhowtricks.googlecode.com/files/socialicons.png) no-repeat; background-position: 0px -37px; min-width: 2px; height: 48px; line-height: 57px; vertical-align: middle; float: left; padding: 0px 10px 0px 30px; margin: 0 0 0 5px;}
.mhtbar .subicons .fbicon{border-right: 1px solid #e6e6e6; background: url(http://myhowtricks.googlecode.com/files/socialicons.png) no-repeat; background-position: 0px -79px; min-width: 20px; height: 48px; line-height: 57px; vertical-align: middle; float: left; padding: 0px 10px 0px 30px; margin: 0 0 0 5px;}
.mhtbar .subicons .twittericon{background: url(http://myhowtricks.googlecode.com/files/socialicons.png) no-repeat; background-position: 0px -121px; min-width: 20px; height: 48px; line-height: 57px; vertical-align: middle; float: left; padding: 0px 10px 0px 30px; margin: 0 0 0 5px;}
.mhtbar .emailsub{border-bottom: 0px solid #e6e6e6; padding: 10px 0 0px 0; float: left; width: 100%; font-family: Helvetica, Arial;}
.mhtbar .emailsub .emailicon{background: url(http://myhowtricks.googlecode.com/files/email.png) no-repeat 0 2px; float: left; padding: 0px 15px 0px 40px; margin: 0 0 0 5px; width: 300px; line-height: 20px; vertical-align: middle; font-size: 14px; color: #333; }
.mhtbar .emailsub .emailupdatesform{margin: 10px 0 5px 5px; width: 300px; float: left;}
.mhtbar .emailsub .emailupdatesform input.emailupdatesinput{background: #fff !important; float: left; border: 1px solid #d2d2d2; padding: 0px 8px 0px 8px; color: #a19999; font-size: 12px; height: 25px; width: 205px; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;}
.mhtbar .emailsub .emailupdatesform input.joinemailupdates{background:-moz-linear-gradient(top,#57ABFE 0%,#0080ff 100%); background:-webkit-gradient(linear,left top,left bottom,from(#57ABFE),to(#0080ff)); border: 1px solid #0080ff; text-transform: none; font:bold 12px arial; color: #fff; height: 25px; padding: 0 12px 0 12px; margin: 0 0 0 5px; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; cursor:pointer;}
</style>
<div class="mhtbar"><div class="count"><span class="bigcount"><a rel="nofollow" href="http://feeds.feedburner.com/myhowtricks"><img
width="88" style="border:0" alt="" src="http://feeds.feedburner.com/~fc/myhowtricks?bg=F2F2F2&fg=666&anim=1" height="26"/></a> </span>
Learn Free Pro Tricks daily </div>
<div class="subicons">
<div class="rssicon"> <a rel="nofollow" href="http://feeds.feedburner.com/myhowtricks" target="_blank"> RSS</a></div>
<div class="googleicon"> <a href="https://plus.google.com/107109611050840418906"
rel="author" target="_blank"> G+</a></div>
<div class="fbicon">  <a href="https://www.facebook.com/pages/My-How-Tricks/276458995775529" target="_blank" rel="nofollow">FB</a></div>
<div class="twittericon"> <a href="https//www.twitter.com/MyHowTricks" target="_blank" rel="nofollow">Twitter</a></div></div>
<br style="clear:both;"/>
<div style="width:300px; border-bottom:1px solid #e6e6e6; margin:8px 5px 0px 0px; padding-bottom:5px;">
<a class='twitter-follow-button' data-lang='en' data-show-count='true' href='https://twitter.com/MyHowTricks'>Follow @MyHowTricks</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</div>
<div class="emailsub">
<div class="emailicon"><p style=" width:270px; color:#3A3A3A; font-size: 12px; font-weight: normal; font-family: Arial; padding:0; margin:0;">Receive Quality Tutorials Straight in your Inbox   by submitting your Email ID below.</p></div>
<div class="emailupdatesform">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=myhowtricks', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input gtbfieldid="10" class="emailupdatesinput" name="email" value="Enter your email here..." onblur="if (this.value == '') {this.value = 'Enter your email here...';}" onfocus="if (this.value == 'Enter your email here...') {this.value = '';}" type="text" /><input value="myhowtricks" name="uri" type="hidden" /><input value="Submit" class="joinemailupdates" type="submit" /></form></div></div></div>
<!-- MHT Subscribe Bar Ends - www.myhowtricks.com -->
Now you need to replace social & feed links to your blog.
- Change myhowtricks to you feed username.
- Change https://plus.google.com/107109611050840418906 to your google profile url.
- Change https://www.facebook.com/pages/My-How-Tricks/276458995775529to your facebook fan page url.
- Change MyHowTricks to your twitter screenname.

That's It! You Are Done.























0 comments: